Bootstrap中,其中比較重要的就是「網格」
雖然有繪圖排版的經驗,但還是做個紀錄
這個概念運用在Adobe XD上也是相同的
容器
容器是 Bootstrap 最基本的排版元素,當使用網格系統時是必須的。從響應式、固定寬度容器(表示其最大寬度限制在每一個中斷點)或可變寬度(顯示為 100% 寬)中選擇。
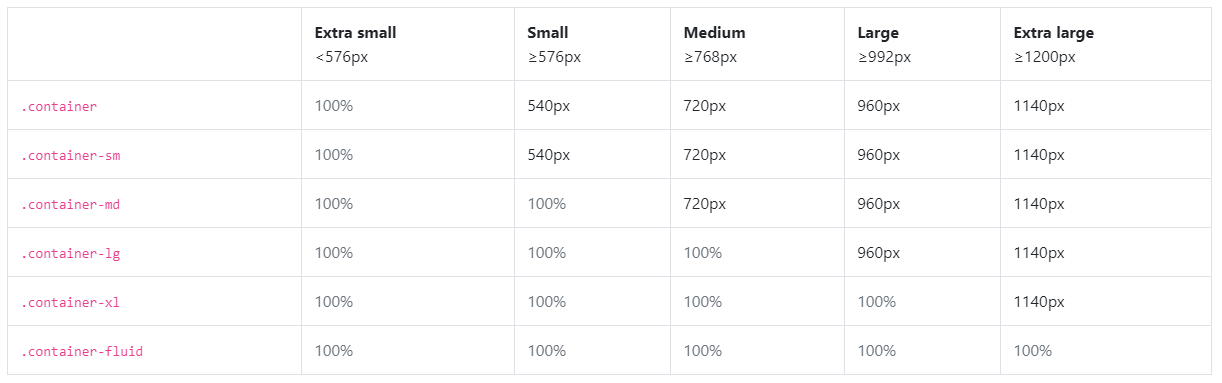
Bootstrap帶有三個不同的容器:
.container,它max-width在每個響應斷點處設置一個.container-fluid,這是width: 100%所有斷點.container-{breakpoint},width: 100%直到指定的斷點為止
下表說明了每個容器max-width與原始容器.container以及.container-fluid每個斷點之間的比較。
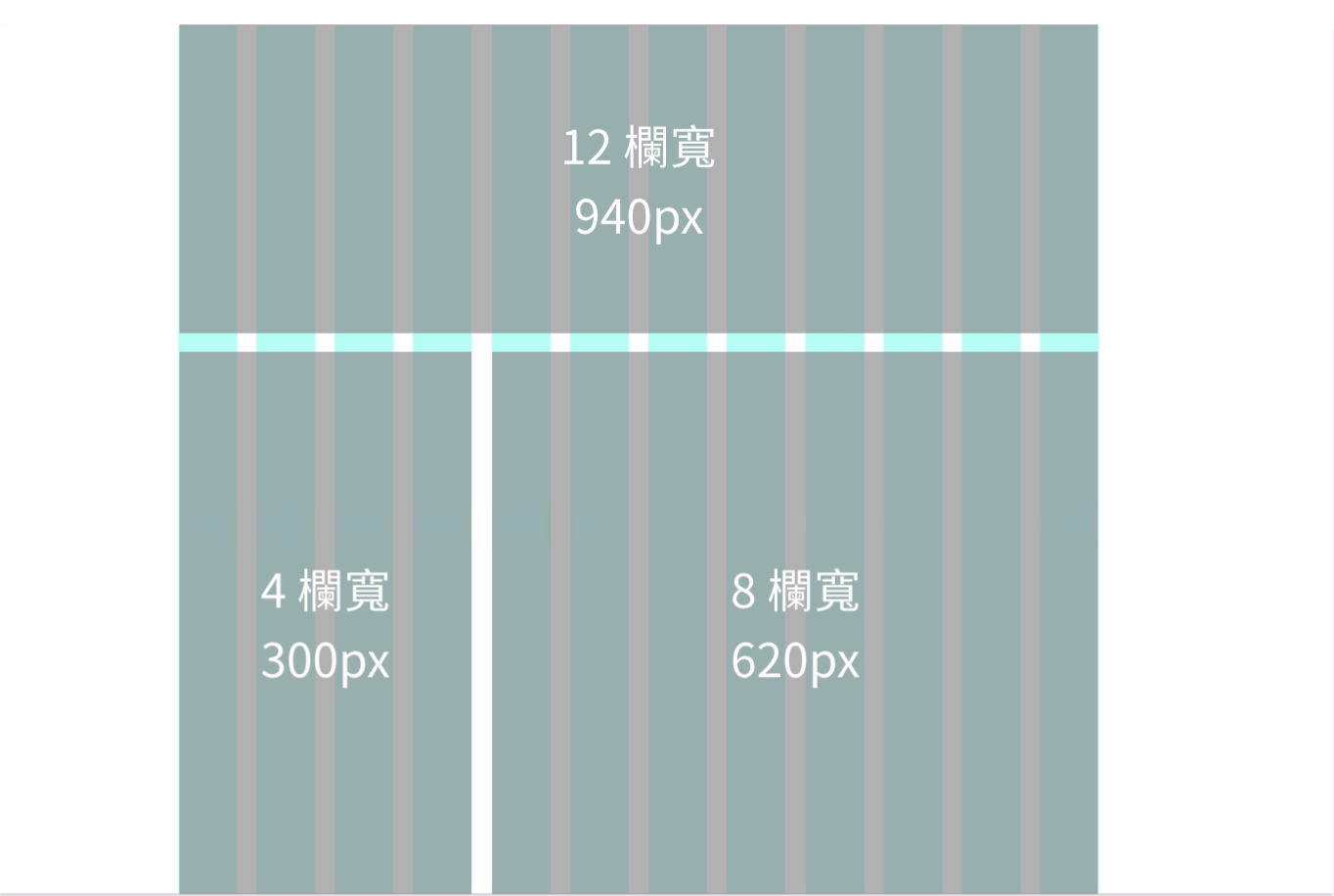
網格
網格系統在切分時以12欄寬為基準,當在切換成響應式時,中斷點會依據螢幕大小做切換。
當 Bootstrap 使用em 或 rem 定義更多尺寸時,px用於網格中斷點和容器寬度。這是因為 viewport 寬度按 pixel 計算,並且不會隨(字體大小)font size 改變。
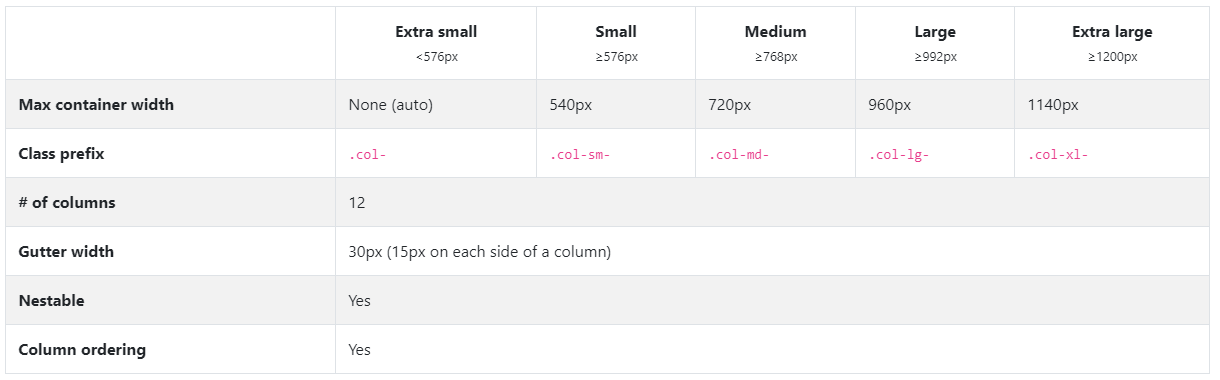
透過以下表格看比較在不同的裝置上運作的方式:
分為五種層級,每一層都以最小的視口大小開始,並且除非被覆蓋,否則將自動套用於較大的設備。

排列方式
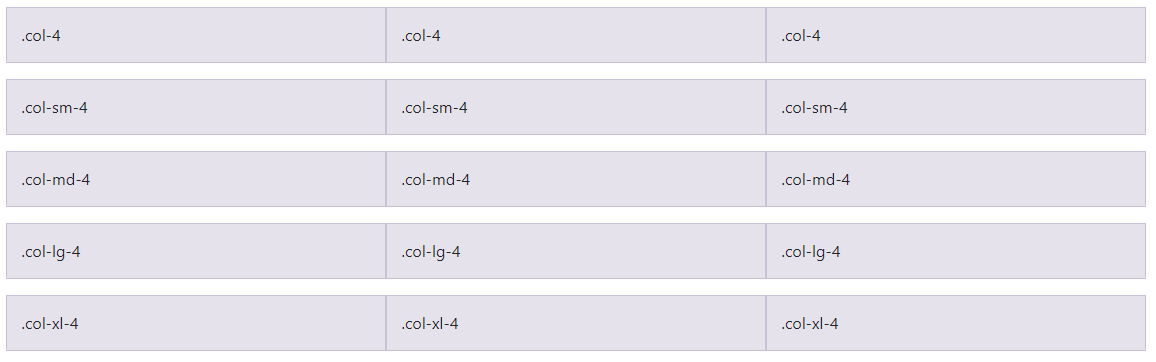
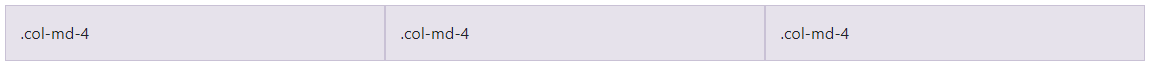
可以是三個相等的列
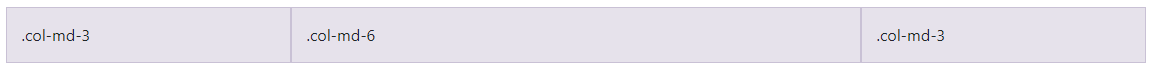
也可以是三個不相等的列
也能是兩列
無論如何,從桌面開始獲取三列,然後將其擴展到各種寬度的大型桌面。但是對於一個水平區塊,網格列最多是12個。
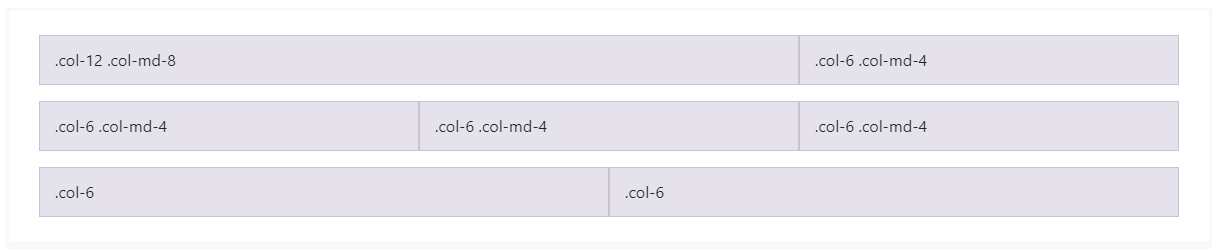
混和搭配
在使用斷點時,是由小至大做排列,
例如:
1 | <div class="container"> |

巢狀
除了單列的排列方式之外,網格系統中,也可使用巢狀方式排列。
在現有的 .col-md-* 內增加新的 .row 和 .col-md-*欄。巢狀列包括增加到 12 或更少的欄位(不一定要使用所有 12 個可用的欄)。

1 | <div class="row mb-3"> |
更多使用方式參考 Bootstrap 官方網站